
react와 react-router V6로 protected 경로 만들기
이전에 사이드 프로젝트를 만든 사이트를 새롭게 리마스터링 하는 과정에서 protected routing의 구조가 이상하고 쓰기 불편하다는 느낌이 들어, react-router v6 공식 문서와 여러가지 글들을 찾아보고 최적의 방법을 찾아 정리하였습니다. 이 글은 2024-03-14 에 업데이트 되었습니다. 또한 react-router-v6 6....

이전에 사이드 프로젝트를 만든 사이트를 새롭게 리마스터링 하는 과정에서 protected routing의 구조가 이상하고 쓰기 불편하다는 느낌이 들어, react-router v6 공식 문서와 여러가지 글들을 찾아보고 최적의 방법을 찾아 정리하였습니다. 이 글은 2024-03-14 에 업데이트 되었습니다. 또한 react-router-v6 6....

이전 포스팅에서 react의 createPortal을 활용하여 modal을 구성해 보았습니다. 사용하기가 매우 편하고 쉽지만 몇 가지 단점이 있었고 이를 보완하고자 전역 상태로 modal을 관리하는 방법을 소개하고자 합니다. 이 글은 2024-03-14 에 업데이트 되었습니다. 이 글은 HTML, CSS , JavaScript, Typ...

제 사이드 프로젝트에서 사용 중인 Modal 구현 라이브러리를 리팩토링하고자 했던 이유는 기존 라이브러리가 제공하는 다양한 기능 중에서 필요한 부분만 사용하고 있었기 때문이었습니다. 이로 인해 프로젝트에 불필요한 코드와 의존성이 증가하는 문제가 있었습니다. 리팩토링의 목표는 기존 라이브러리를 최대한 활용하면서도 필요한 부분만을 선택적으로 커스터마이징...

사이드 프로젝트에서 다크 모드를 리팩토링하는 중에, 기존 코드의 지저분함이 진행을 어렵게 만들고 있다고 느꼈습니다. 그래서 “처음부터 완벽한 코드를 작성해보자” 라는 생각이 들었고, 현재까지의 경험을 토대로 기존 코드의 부족한 부분과 향상시킬 수 있는 부분을 고민해보고, 코드의 가독성과 유지보수성을 높이기 위한 설계 패턴과 구조를 적용해 볼 것입니다...

사이드 프로젝트를 진행하던 중 header 높이를 조작하는 과정에서 Element.getBoundingClientRect() 와 Element.scrollHeight를 사용할 수 있다는 것을 알았고 결과는 비슷했습니다. 하지만 어떤 상황에서 어떤 것이 더 좋을까? 하는 생각이 들었고 간단한 프로젝트를 만들면서 두 가지 방법을 적용해 보고 비교해 보았습...

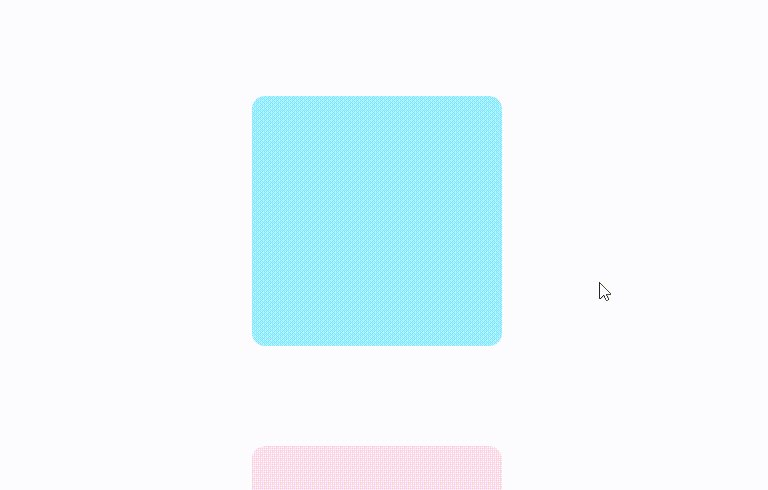
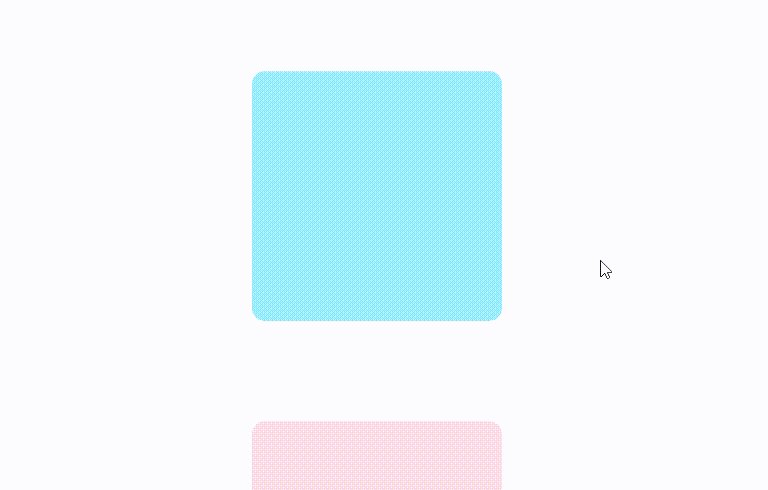
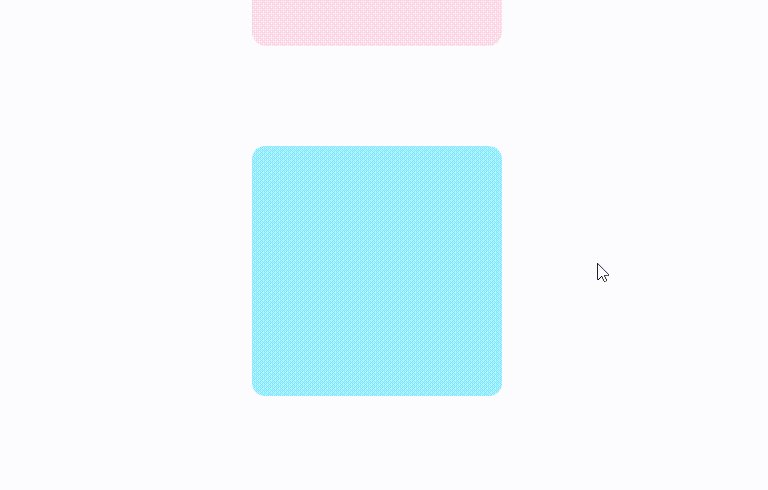
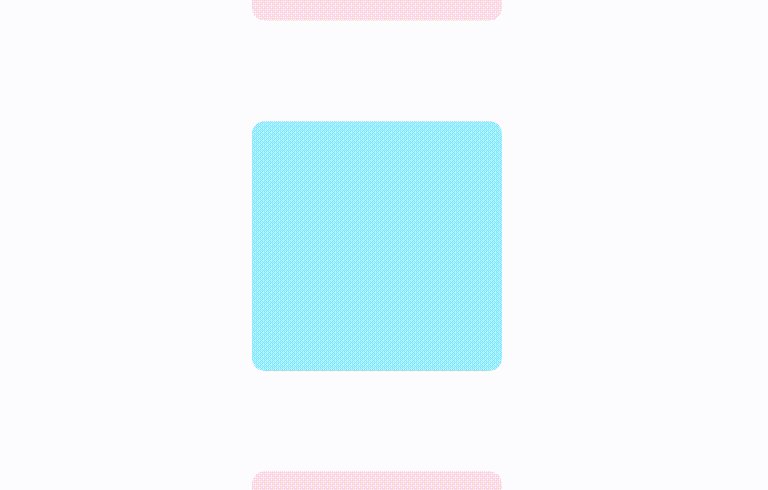
웹에서는 다양한 화면 크기와 장치에 대응하여 요소들의 가시성을 관리해야 합니다. 특히, Intersection Observer API는 페이지 로딩 시에 모든 이미지나 미디어를 한 번에 로딩하지 않고 화면에 특정 이미지나 미디어가 나타날 때 로딩하는 방식을 채택 하여 성능을 개선하거나 사용자가 특정 광고 영역으로 스크롤할 때 해당 광고의 노출 여부를 ...

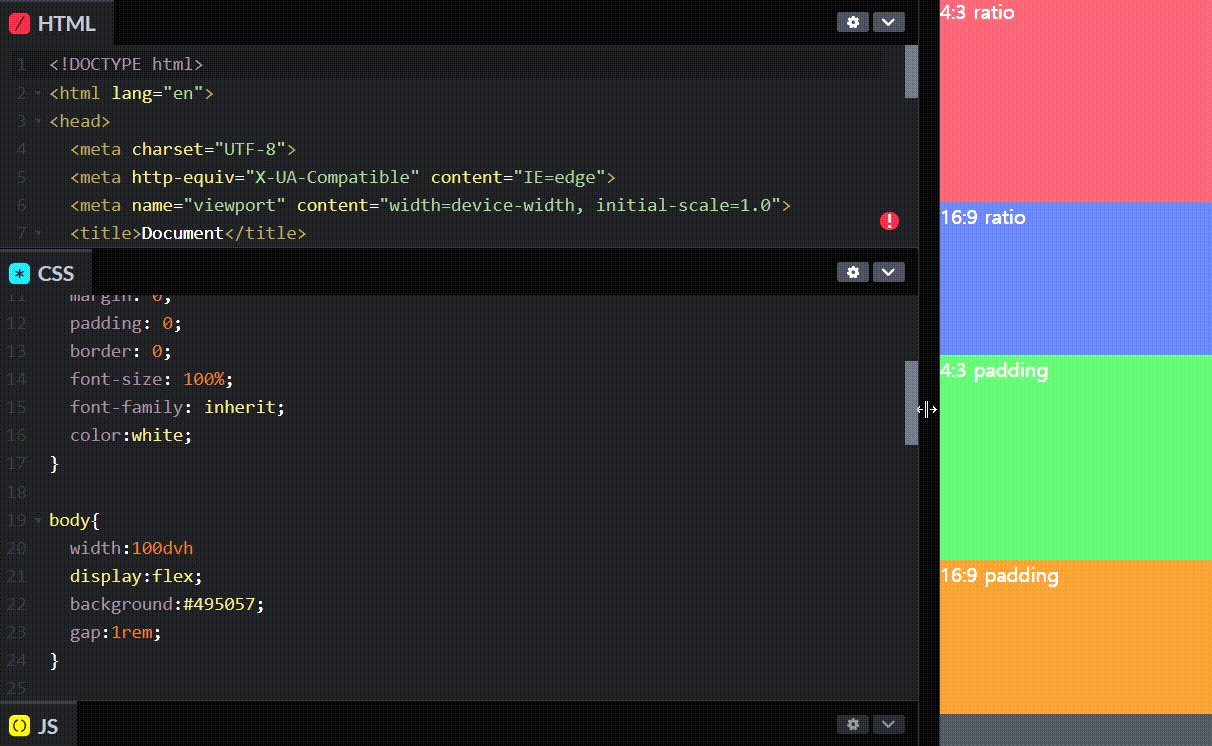
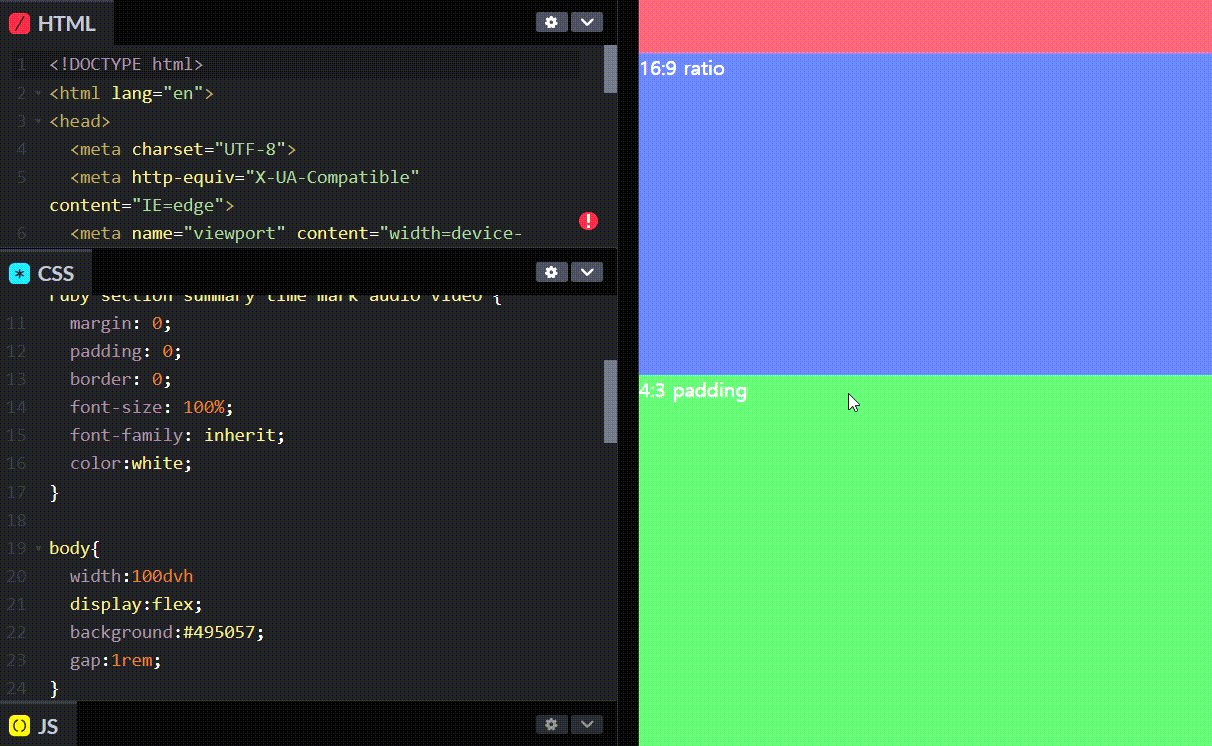
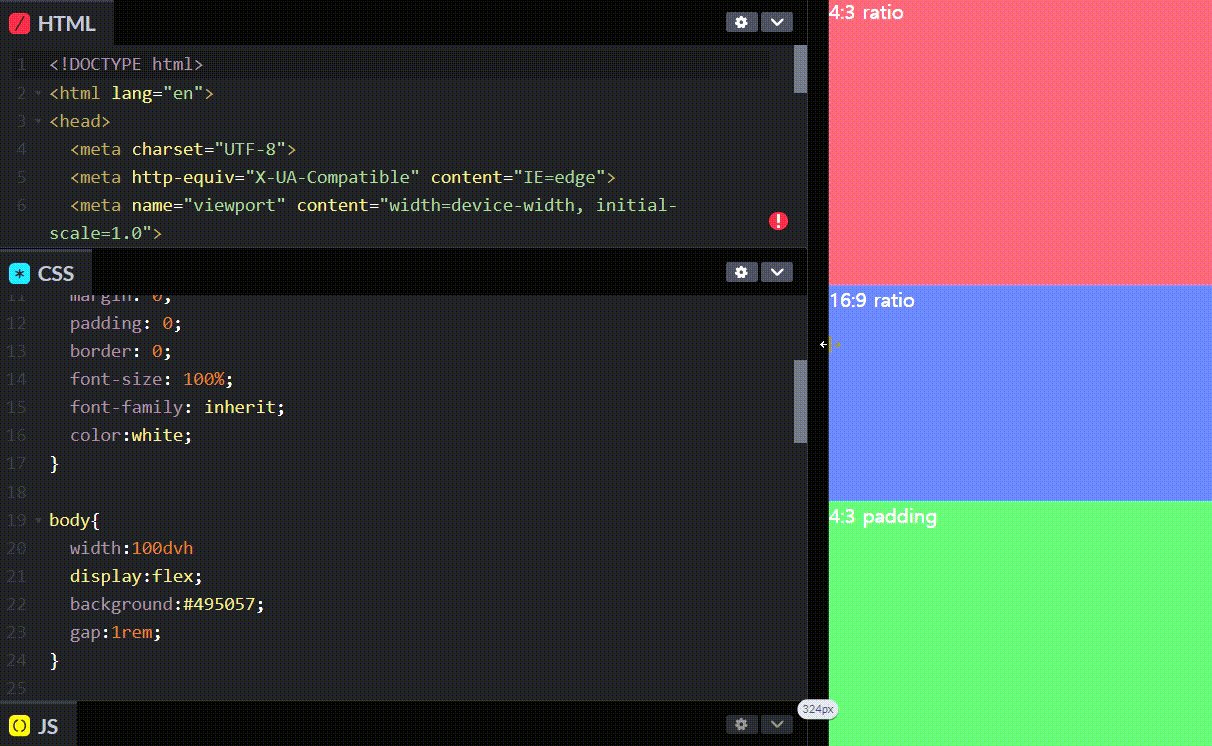
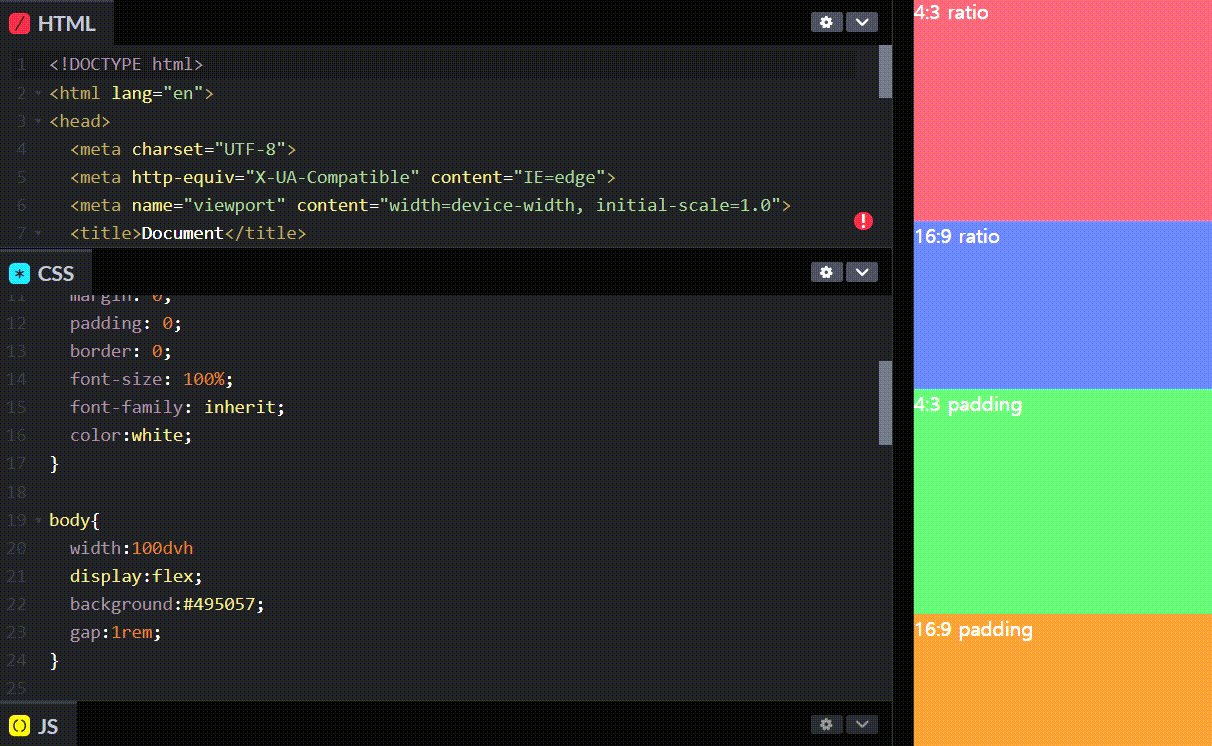
반응형 웹 디자인에서는 다양한 화면 크기와 장치에서 일관된 디자인 경험을 제공하는 것이 중요합니다. 특히, 유튜브 동영상이나 홈페이지의 배너 이미지와 같이 비율이 중요한 요소들이 화면 크기에 따라 변할 때, 그 비율을 일관되게 유지하는 것은 사용자 경험을 향상시키는 핵심입니다. 따라서 이 글에서는 화면의 크기가 달라지더라도 비율을 유지하는 방법을 알...