React Native 시작하기
지금까지 react를 공부하면서 여러 사이드 프로젝트를 찾고 있었는데 react로 개발하는 웹 프로젝트보다 react-native를 사용하여 개발하는 앱 프로젝트가 많아서 프로젝트 주제가 좋아도 “react-native는 앱 개발이다” 라는 생각이 고정관념으로 머릿속에 박혀 있었기 때문에 쉽게 다가가지 못했었습니다.
사실, 둘 다 react를 사용하는 개발자라면 쉽게 사용할 수 있다고 들었지만 보다 완벽한 프로젝트를 만들기 위해서는 “어느정도 기초 지식이라도 제대로 알고 시작하자” 라는 생각에 오늘부터 react-native에 대해 학습한 글을 써보려 합니다.
따라서 오늘은 react-native의 탄생 배경과 다른 모바일 앱을 만들 수 있는 방법에 대한 비교, 동작원리에 등 기본적인 이론 지식에 대해서 다뤄 볼 예정입니다.
이 글은 2024-04-26 에 업데이트 되었습니다.
리액트 네이티브가 탄생한 배경
스마트폰이나 컴퓨터 앱은 우리가 사용하는 특정 환경에서만 실행될 수 있도록 설계되었습니다. 예를 들어, 아이폰은 ios 운영 체제를 사용하고, 갤럭시나 이외의 스마트폰은 android 운영 체제를 사용합니다. 이처럼 스마트폰에서는 주로 ios와 android가 대표적으로 사용되고 있습니다. 그러나 두 운영 체제는 서로 다른 환경에서 실행되기 때문에 호환되지 않습니다. (이것은 데스크톱 애플리케이션에서도 마찬가지로 windows 앱과 ios 앱은 서로 호환되지 않습니다)
이로 인해 앱을 개발하는 회사들은 android와 ios 용으로 각각 별도로 앱을 개발하여 제공해야 했습니다. 두 플랫폼은 서로 다른 언어를 사용하기 때문에 개발 과정도 별도로 이루어져야 합니다. ios 앱은 swift 언어를 사용하고, 안드로이드 앱은 java나 kotlin과 같은 언어를 사용합니다. 이러한 차이로 인해 개발 비용과 시간이 더 소요되는 문제가 발생하였습니다.
리액트 네이티브는 이러한 문제를 해결하기 위해 facebook에서 개발되었습니다. 리액트 네이티브는 리액트의 개념과 구문을 기반으로 하여, JavaScript를 사용하여 ios와 android용 네이티브 앱을 개발할 수 있는 프레임워크입니다. 이를 통해 개발자는 하나의 코드베이스를 유지하면서 ios와 android 플랫폼 모두에서 동작하는 애플리케이션을 만들 수 있습니다.
리액트 네이티브의 탄생 배경은 모바일 애플리케이션 개발의 비용과 생산성을 개선하고, 개발자들이 보다 쉽고 효율적으로 애플리케이션을 만들 수 있도록 하는 것이었습니다. 이를 통해 기업들은 더 빠르게 모바일 앱을 출시하고 사용자들에게 더 나은 경험을 제공할 수 있게 되었습니다. 따라서 리액트 네이티브는 현재 많은 기업과 개발자들이 선호하는 모바일 애플리케이션 개발 도구 중 하나로 자리 잡았습니다.
네이티브 앱, 하이브리드 앱, 그리고 PWA의 비교
모바일 앱을 만들 수 있는 방식은 앞서 말한 ios, android와 같은 네이티브 앱 방식과 react-native, flutter와 같이 ios, android에 동시에 대응할 수 있는 하이브리드 앱 마지막으로 하이브리드 앱과 비슷하게 javascript를 이용하여 만들 수 있는 PWA가 있습니다.
물론 저는 react-native 만을 다룰 예정이지만 각각의 모바일 앱 구현 방식이 기본적으로 어떻게 사용되며, 어떤 차이점을 가지고 있는지를 이해한다면, 다음에 어떤 상황에서 어떤 플랫폼을 선택하는 것이 최적의 해결책인지 판단하는 데 큰 도움이 될 것입니다.
네이티브 앱
네이티브 앱은 위에서 몇번이나 말한 것처럼 각각의 플랫폼(ios 또는 android)에 특화된 프로그래밍 언어로 개발되는 애플리케이션입니다. (ios 앱은 Swift 또는 Objective-C로 개발되고, android 앱은 Java 또는 Kotlin)
네이티브 앱은 각 플랫폼의 고유 기능을 최대한 활용할 수 있어서 세 가지 방식 중 제일 성능이 우수하고 사용자 경험이 풍부합니다. (앱을 처음 실행했을 때 카메라, 마이크, GPS 등에 접근 권한등을 요구할 수 있고 다른 방식에 비해 접근하기도 훨씬 쉽습니다.)
하지만 각 플랫폼별로 별도로 개발해야 하기 때문에 개발 비용과 시간이 많이 소요될 수 있습니다.
하이브리드 앱
하이브리드 앱은 네이티브 앱과 모바일 웹 앱의 장점을 결합한 앱으로, 하나의 코드베이스로 다양한 플랫폼에서 앱을 배포할 수 있어 개발 비용과 시간을 절약할 수 있습니다. 하지만 성능은 네이티브 앱 보다는 떨어질 수 있으며, 네이티브 앱과 비교하여 특정 플랫폼의 하드웨어 기능을 사용하기 어렵다는 단점이 있습니다. 따라서 하이브리드 앱을 선택하기 전에, 앱의 목적과 필요한 기능, 사용자의 요구사항 등을 고려하여 적절하게 선택해 보아야 합니다.
PWA
PWA는 “Progressive Web App”의 약자로, 웹 기술을 사용하여 개발된 모바일 애플리케이션을 말합니다. 일반적인 웹 앱과 네이티브 앱의 중간 형태로, 사용자에게 네이티브 앱과 유사한 경험을 제공하면서도 웹 앱의 장점을 갖고 있습니다. PWA는 오프라인 작동, 홈 화면에 아이콘 추가, 푸시 알림 등의 기능을 지원하며, 반응성과 성능도 뛰어납니다. 또한 PWA는 웹 브라우저를 통해 설치할 필요 없이 URL을 통해 쉽게 액세스할 수 있습니다. 이러한 특징들로 인해 PWA는 모바일 앱 개발의 새로운 표준으로 자리 잡고 있습니다.
하지만 이름 그대로 웹 앱 이다보니 성능 및 하드웨어 고유기능 활용 면에서는 세가지 방식 중 제일 낮은 접근성을 가지고 있습니다.
PWA와 하이브리드 앱의 차이
글을 쓰면서 “그래, 네이티브 앱과 하이브리드 앱의 차이점은 알겠어, 그래 그러면 하이브리드 앱과 PWA의 차이점이 뭔데 ?” 라는 물음에는 그렇게 명확한 대답을 말할 수 없을 것 같았습니다. (조금 더 모바일 느낌이 나는 게 하이브리드 앱이다…라는 느낌) 그래서 조금 더 검색한 결과 아래와 같은 해답을 얻었습니다.
1. 더 나은 접근성
첫 번쨰 다른 점은 더 나은 접근성 입니다. PWA는 애초에 모바일 브라우저에서 실행되기 때문에 네이티브 앱처럼 모바일 하드웨어에 직접 액세스하는 것이 제한될 수 있습니다. 따라서 PWA는 모바일 하드웨어를 완전히 제어하는데는 제한이 있을 수 있고, 기본적인 하드웨어 접근만 가능합니다.
그에 반해 하이브리드 앱은 같은 자바스크립트 언어를 사용하지만 모바일 앱을 실행할 때는 각각의 언어(android, ios에 맞는 언어)로 변환 됩니다. 따라서 더 많은 하드웨어 기능을 제어할 수 있습니다.
2. 대응할 수 있는 UI
두 번째 다른 점은 대응할 수 있는 UI 입니다. PWA는 웹이기 때문에 어느 플랫폼이나 같은 화면을 보여줍니다. 아이폰에서 웹 사이트를 보나 안드로이드에서 웹 사이트를 보나 동일한 화면을 보여줄 수 있습니다 하지만 이것은 장점이자 단점이 될 수 있습니다.
이러한 통일된 UI는 각 플랫폼의 특징을 최대한 활용하지 못할 수 있습니다. 예를 들어 iOS와 Android는 각기 다른 디자인 가이드라인을 가지고 있으며, 사용자들은 각 플랫폼에서 다른 UI를 기대할 수 있습니다. 따라서 모든 플랫폼에서 동일한 UI를 제공하는 것이 사용자 경험에 부정적인 영향을 줄 수 있습니다.
하지만 react-native 와 같은 하이브리드 앱은 각자의 환경에서 알맞은 코드를 보여줄 수 있습니다. 이러한 유연성은 사용자에게 특정 플랫폼에 최적화된 앱을 제공함으로써 사용자 경험을 향상시킬 수 있습니다. 또한, 하이브리드 앱은 하나의 코드베이스로 여러 플랫폼을 대상으로 개발되므로 개발 및 유지보수 비용을 줄일 수 있다는 장점도 있습니다.
리액트 네이티브의 동작 원리
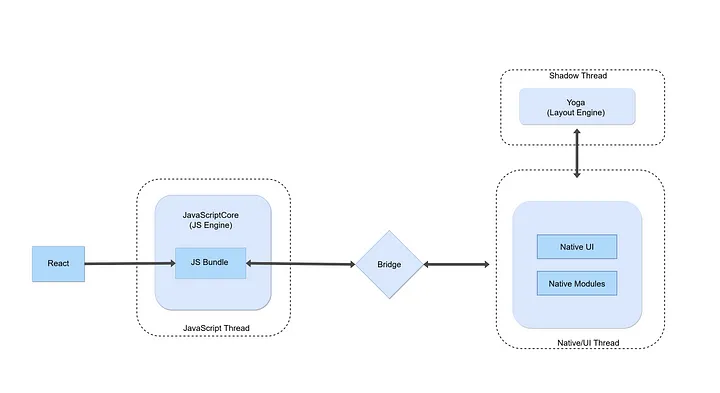
react-native 는 자바스크립트 코드를 실행하기 위해 내장된 자바스크립트 엔진을 사용합니다. 이 엔진은 네이티브 코드와 통신하여 필요한 작업을 수행하고 화면에 결과를 렌더링합니다. 이러한 방식으로 react-native 는 자바스크립트 코드를 사용하여 네이티브 앱을 개발할 수 있도록 지원합니다.
이러한 동작 원리를 통해 react-native 는 개발자가 한 번의 코드 작성으로 ios와 android 모두에서 동작하는 앱을 만들 수 있도록 합니다. 또한, 네이티브 컴포넌트를 사용하기 때문에 성능 면에서도 PWA등 다른 웹 앱과 비교하여 우수한 성능을 제공합니다.
이 내용은 더 자세하게 다루면 글이 너무 길어지므로 추후에 react-native Deep Dive라는 내용을 주제로 업데이트 해 보겠습니다.
결론
react-native의 탄생 배경과 다른 모바일 앱을 만들 수 있는 방법에 대한 비교, 동작원리에 대해 간략하게 알아보았습니다.
저는 기존 리액트에 대한 지식을 가지고 있고, 성능 및 접근성에서 네이티브 앱과 가까운 앱을 만들고 싶었기 때문에 react-native를 선택하지 않을 수 없었습니다.
하지만 모바일 앱을 만들 수 있는 방법이 예전과는 다르게 다양한 상황에 최적화된 방법을 선택할 수 있기 때문에 무조건 하나의 방법이 아닌, 개발자들이 프로젝트의 요구 사항과 목표에 따라 적합한 도구와 기술을 선택하여 사용하는 것이 좋다고 생각합니다.
참고 사이트
https://reactnative.dev/docs/getting-started https://medium.com/coox-tech/deep-dive-into-react-natives-new-architecture-fb67ae615ccd