반응형 웹 디자인에서 요소의 비율 유지하기
반응형 웹 디자인에서는 다양한 화면 크기와 장치에서 일관된 디자인 경험을 제공하는 것이 중요합니다. 특히, 유튜브 동영상이나 홈페이지의 배너 이미지와 같이 비율이 중요한 요소들이 화면 크기에 따라 변할 때, 그 비율을 일관되게 유지하는 것은 사용자 경험을 향상시키는 핵심입니다.
따라서 이 글에서는 화면의 크기가 달라지더라도 비율을 유지하는 방법을 알아보고 codepen 으로 실습코드까지 작성해 보도록 하겠습니다.
이 글은 2024-01-15 에 업데이트 되었습니다.
이 글은 CSS에 대한 기본적인 지식을 알고 있어야 합니다.
패딩과 상대적 단위 사용하기
가장 간단한 방법은 패딩의 특성과 상대적 단위를 활용하는 것입니다. 패딩의 상대적 단위(%)는 항상 부모 요소의 너비에 대한 비율로 계산되기 때문에, 이를 이용하면 요소의 너비에 따라 높이가 자동으로 조절되도록 할 수 있습니다.
예를 들어, 4:3 비율을 유지하는 요소를 만들고 싶다면, 다음과 같이 CSS를 작성할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
.padding-parent-4-3 {
position: relative;
width: 100%;
padding-top: 75%; /* 4:3 비율 */
overflow: hidden;
}
.padding-child-4-3 > * {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
16:9 비율을 유지하는 요소도 비슷합니다. padding-top값을 56.25%(= 9 / 16 * 100)로 설정하면 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
.padding-parent-16-9 {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 비율 */
overflow: hidden;
}
.padding-child-16-9 > * {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
CSS aspect-ratio 속성 사용하기
CSS aspect-ratio 속성은 요소의 가로 세로 비율을 지정할 수 있는 속성입니다. 이를 활용하면 요소의 크기가 변해도 비율을 유지할 수 있습니다.
1
2
3
4
5
6
7
8
9
.aspect-ratio-4-3 {
aspect-ratio: 4/3; /* 4:3 비율 */
}
/*16:9 비율을 유지하는 요소도 동일한 방법으로 만들 수 있습니다 */
css .aspect-ratio-16-9 {
aspect-ratio: 16/9; /* 16:9 비율 */
}
aspect-ratio 속성은 최신 브라우저에서 지원되며, 요소의 크기에 따라 자동으로 비율을 계산합니다. 다만, 모든 브라우저에서 지원되지 않을 수 있으므로, 크로스 브라우징을 고려하여 대체 방법을 함께 제공하는 것이 좋습니다.
실습
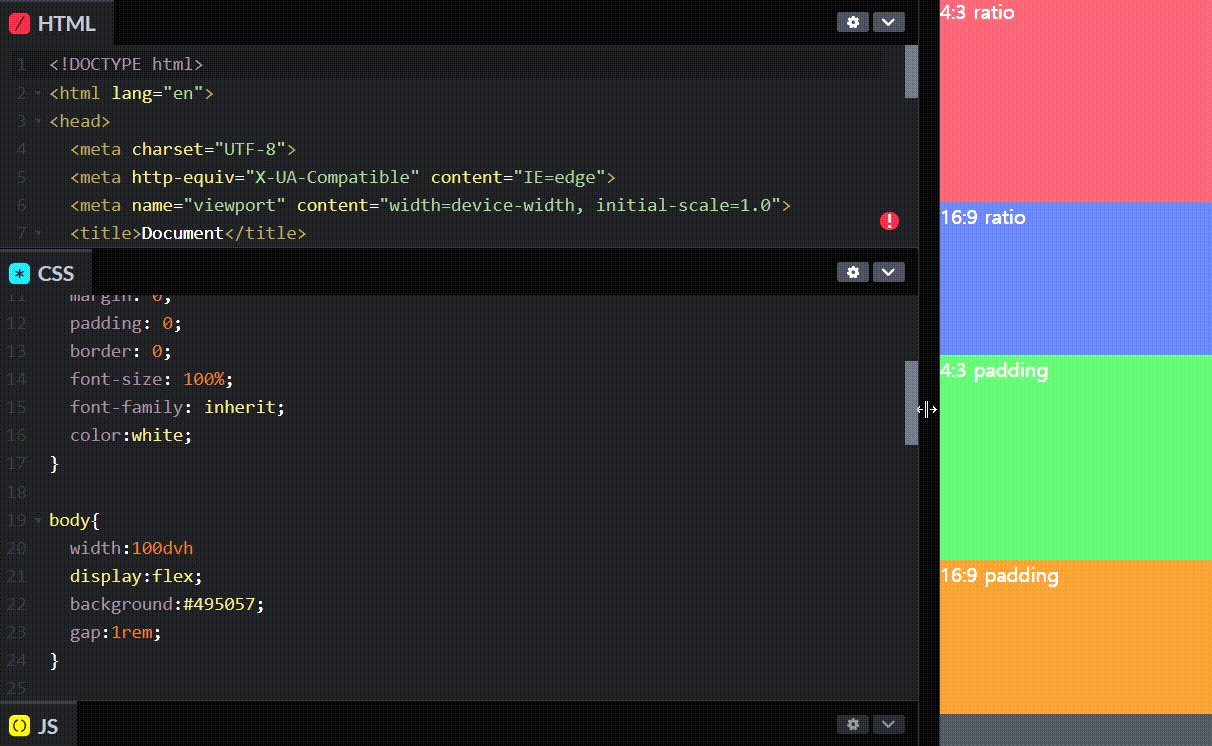
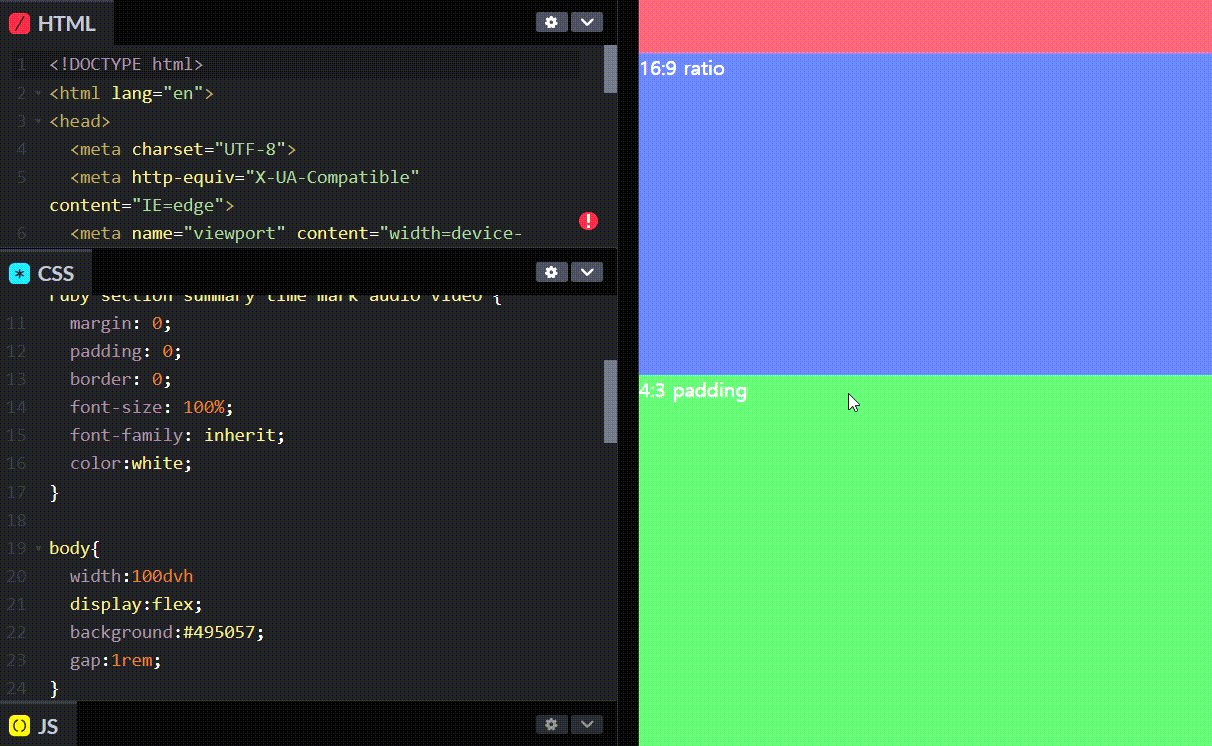
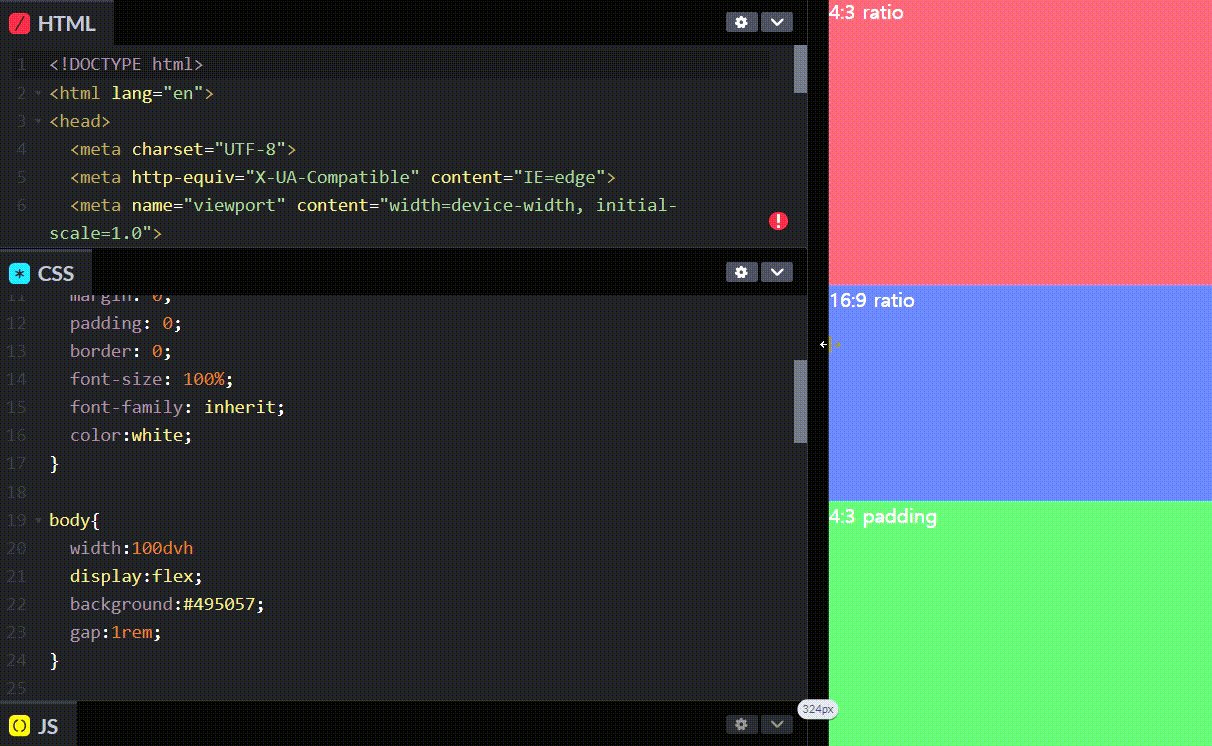
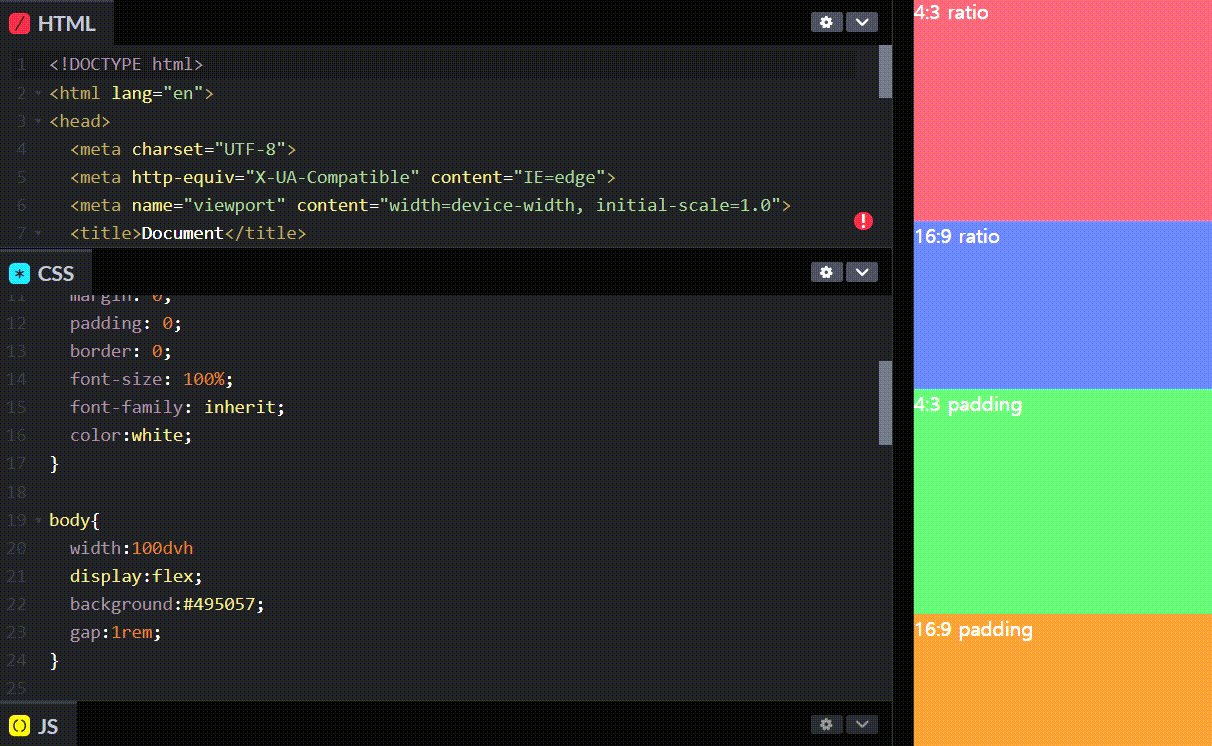
아래의 codepen에서 직접 확인해 보세요!
See the Pen 요소 비율 유지하기 by osh6006 (@osh6006) on CodePen.
결론
위 방법들을 활용하면 요소의 비율을 유지하면서 반응형 웹 디자인을 구현할 수 있습니다. 사용자의 화면 크기와 해상도에 따라 요소가 자동으로 조절되므로, 다양한 디바이스에서 일관된 경험을 제공할 수 있습니다.
–>